🔊 해당 포스팅은 이고잉님의 생활코딩 오픈튜토리얼의 Docker 입문 수업을 듣고 제 개인적으로 정리하는 목적하에 작성되는 포스팅입니다. 보다 자세한 강의는 여기를 참고해주세요.
저번 포스팅 말미에서 잠깐 언급했던 Docker에서 만든 컨테이너의 파일 시스템과 Docker를 설치한 Host 서버(로컬 컴퓨터)의 파일 시스템을 연결하는 방법에 대해 알아보려고 한다. 사용할 예시는 Docker에서 제공하는 아파치 웹서버 소프트웨어인 httpd 라는 이미지를 pull 하고 그 위에 컨테이너를 만들자. 그리고 아파치 웹서버에 기본적으로 내장되어 있는 index.html을 어떻게 Host의 파일시스템과 동기화시키는지 방법에 대해 알아보자.

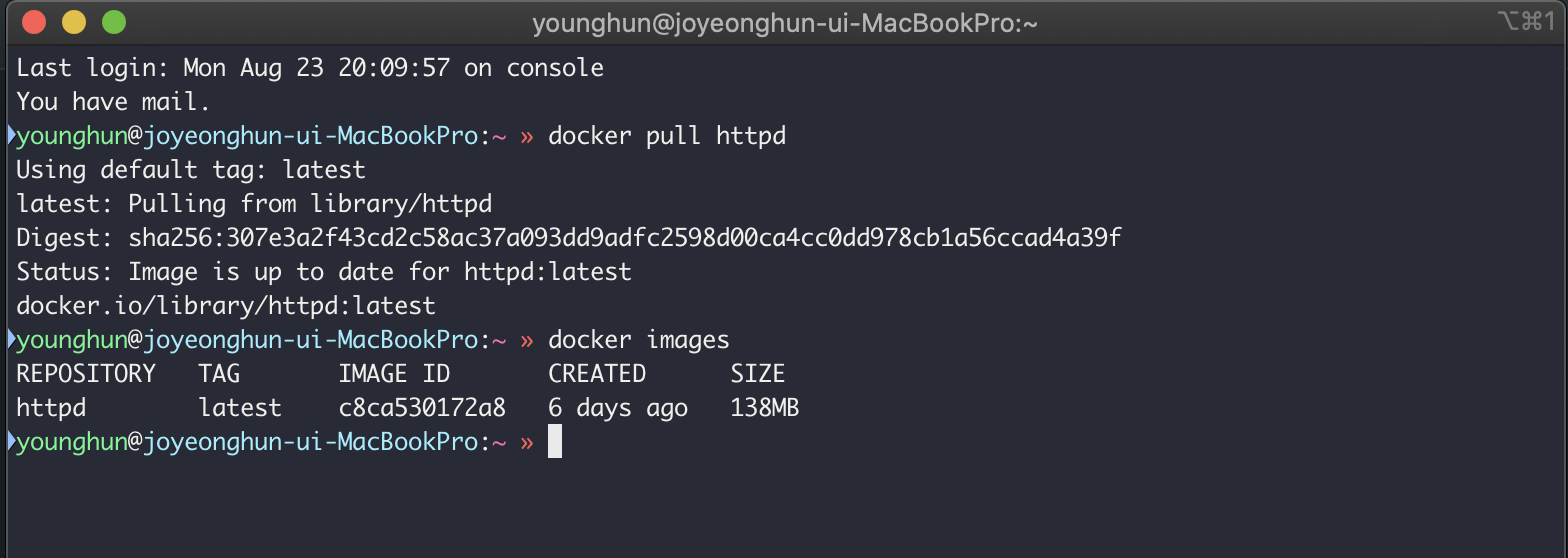
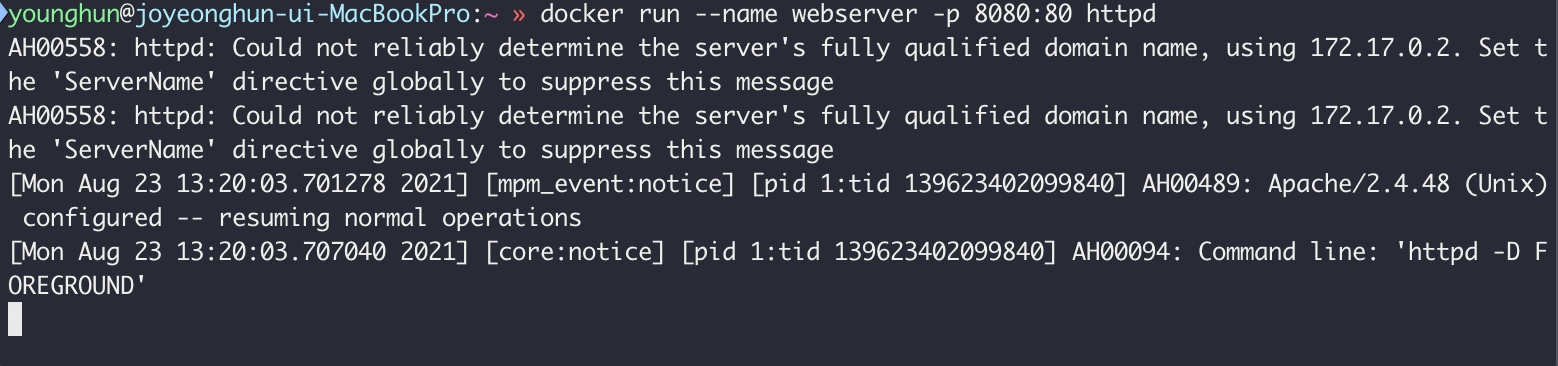
그 전에 앞서 Docker에서 컨테이너를 하나 만들고 그 컨테이너 안에 있는 index.html을 내맘대로 수정하는 방법에 대해 알아보자. 먼저 httpd 이미지를 pull 시키고 webserver 이름의 컨테이너를 하나 생성해보자. 생성할 때 Host의 포트번호와 컨테이너의 포트번호도 저번에 학습해본 것처럼 연결시켜주어 보자.


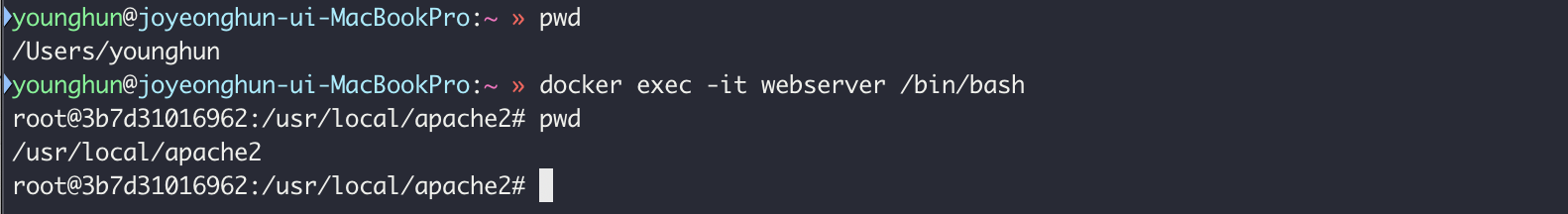
이제는 우리가 위에서 만들었던 webserver 이라는 컨테이너 안으로 들어가보자. 다음의 명령어로 쉘 프로그램을 실행시켜주자.
docker exec -it webserver /bin/sh
참고로 -it 옵션을 넣어주면 지속적으로 webserver 컨테이너와 소통할 수 있게 해준다. 만약 해당 옵션을 빼고 실행한다면 컨테이너에 명렁어를 일회성으로 밖에 전달하지 못한다. 참고로 sh 라는 쉘프로그램은 우리가 터미널에 치는 명렁어를 받아서 운영체제에 전달하는 역할을 한다. sh 말고 bash 라는 쉘프로그램을 실행시켜도 된다.
docker exec -it webserver /bin/bash
위 두 명령어 중 하나를 치면 다음과 같이 변화가 생기고 현재 디렉토리의 경로가 무엇인지를 출력할 수 있는 pwd 를 치면 갑자기 로컬 경로에서 컨테이너의 경로로 바뀌는 것을 볼 수 있다.

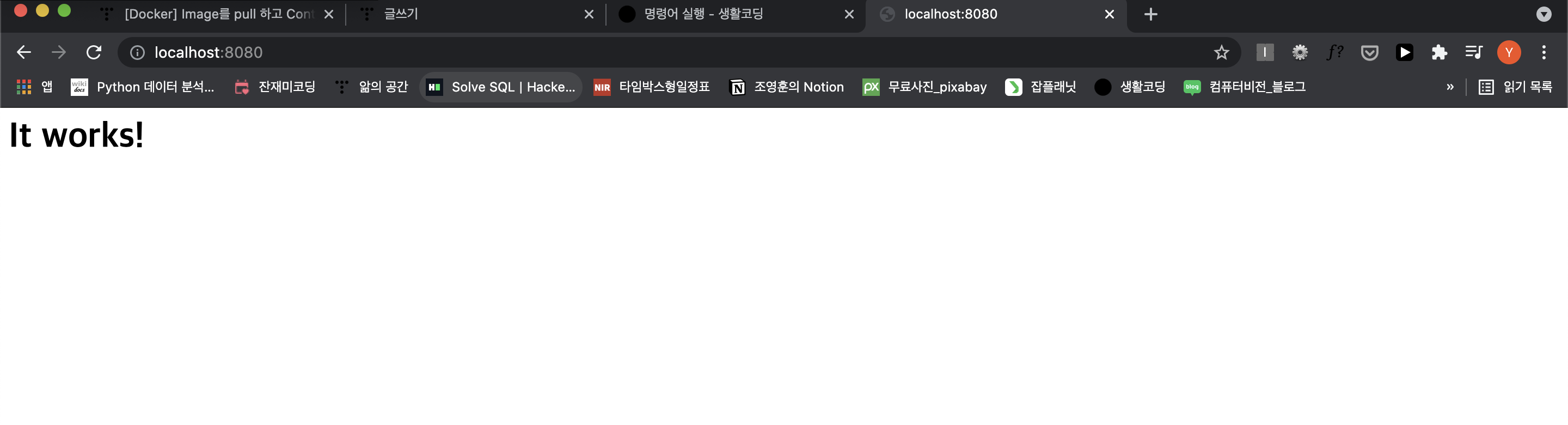
위 처럼 경로가 달라졌다면 우리가 pull한 아파치 웹서버인 httpd 이미지 위에 만들어진 webserver 라는 컨테이너로 잘 들어왔다는 것을 의미한다. 여기서 잠시 webserver 컨테이너를 만들 때 연결했던 포트번호에 맞춰 해당 주소로 웹 브라우저를 통해 들어가보자.

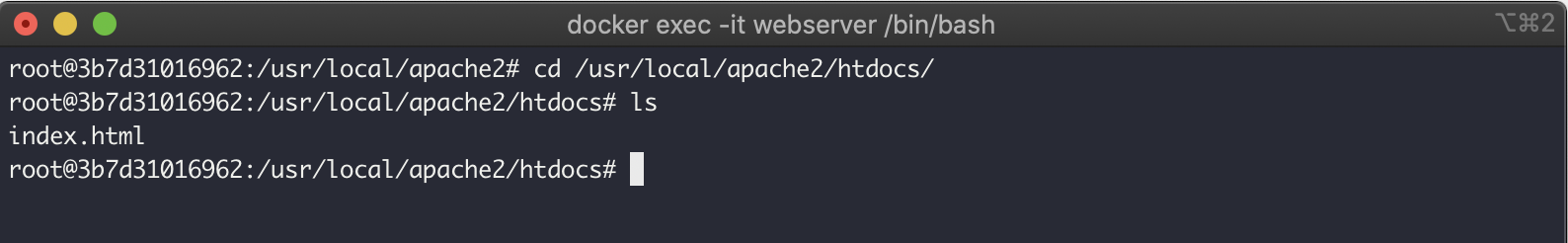
위에서 It works! 라는 텍스트가 적혀있는 HTML 파일은 아파치 웹서버 내부에 기본적으로 제공되는 index.html의 내용이다. 이제 우리는 index.html 파일 내용을 수정해서 It works! 가 아닌 Docker works! 로 바꾸어보자. 그렇게 하기 위해서는 아까 컨테이너에서 index.html 이 존재하는 경로로 이동해야 한다. 해당 경로는 Docker Hub의 httpd 소프트웨어 소개 페이지에도 알려주긴 하는데 누군가에겐 귀찮을 수 있으니 /usr/local/apache2/htdocs/ 여기 경로로 이동해서 해당 디렉토리에 존재하는 파일 리스트를 출력해보면 다음과 같이 index.html이 존재하는 것을 볼 수 있다.

이제 index.html 을 nano 또는 vim 에디터를 통해서 내용을 수정하면 되는데, 문제는 nano 또는 vim 에디터 프로그램이 컨테이너에 깔려있지 않다. 아마 nano index.html 또는 vi index.html 명령어를 치면 에러가 발생할 것이다. 그러므로 이를 설치해주기 위해 apt 또는 yum 과 같은 리눅스 패키지 관리, 설치 도구를 설치하고 (필자는 vim 에디터가 익숙하기에) vim 에디터를 다음 명령어로 설치해보자.(참고로 apt, yum 의 의미와 존재 이유에 대해 더 궁금하다면 여기를 살펴보자)
# apt 설치
apt update
# vim 에디터 설치
apt install vim
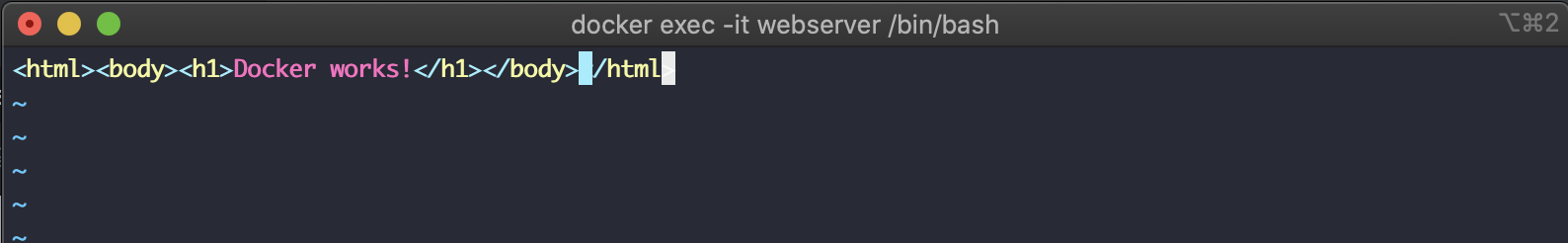
이제 index.html 을 vim 에디터로 다음과 같이 수정해보고 저장해보자.

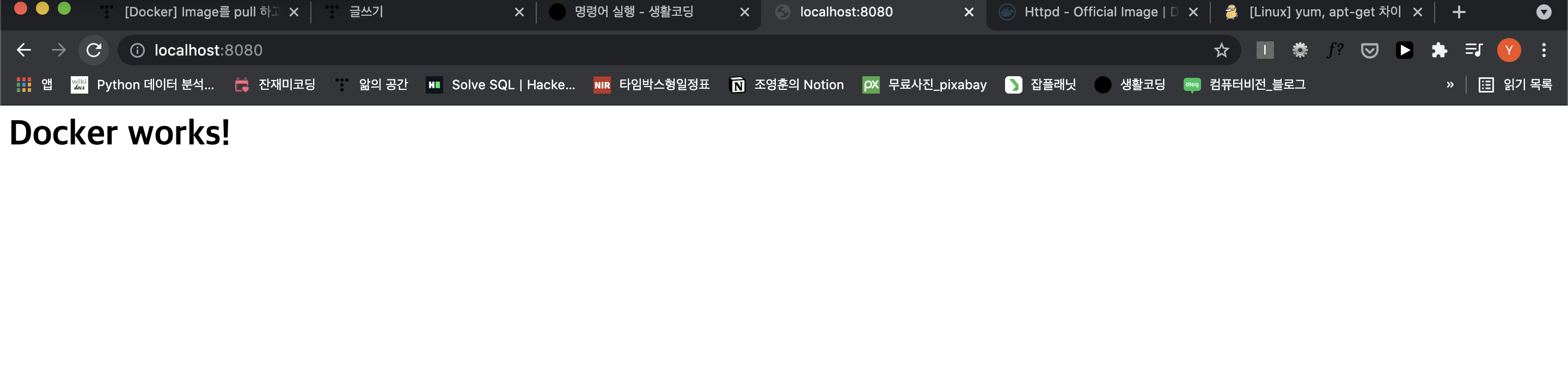
그리고 아까 It works! 가 나왔던 도메인 주소를 새로고침 후 어떻게 바뀌는지 살펴보자. 위에서 바꾸고자 한 Docker works! 가 등장했다!

그러면 이제 Host의 파일시스템과 연결시켜보자. 우선 vs code와 같은 에디터 프로그램을 켜서 로컬의 원하는 디렉토리(파일 시스템)에 index.html 파일명으로 다음과 같이 만들어보자.

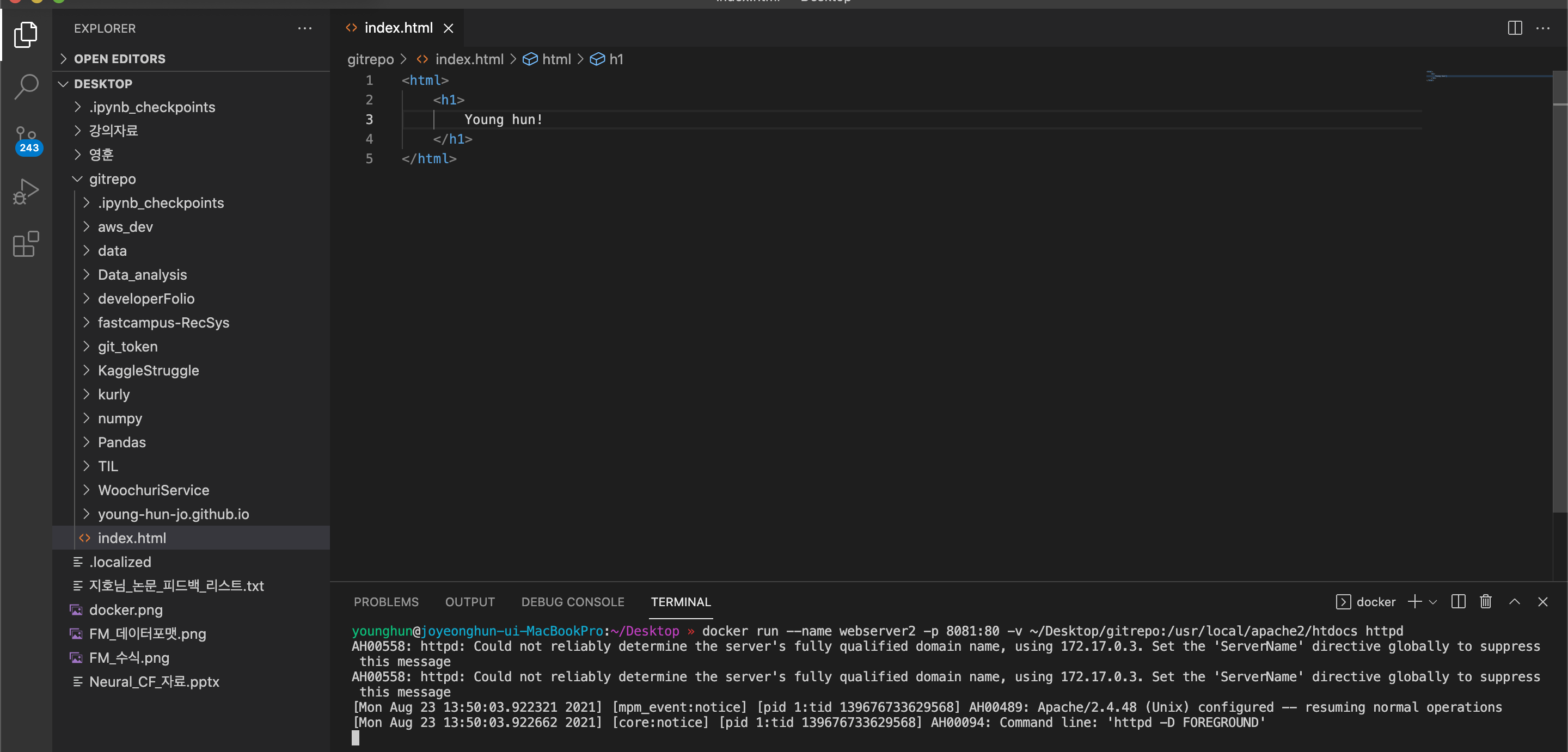
그리고 에디터에서 터미널을 켜서 위에서 pull한 httpd 이미지에 컨테이너를 하나 또 만들어 주는데, 그 컨테이너 안의 index.html이 존재하는 디렉토리 경로와 Host에서 index.html이 존재하는 경로를 입력시켜주어서 두 개의 index.html 파일을 연결시켜줄 수 있다. 우선 다음 명령어를 입력시켜보자.
docker run --name [컨테이너이름] -p [Host포트번호]:80 -v [Host파일시스템]:[컨테이너파일시스템] httpd
위 명령어를 적용한 예시는 다음과 같다.

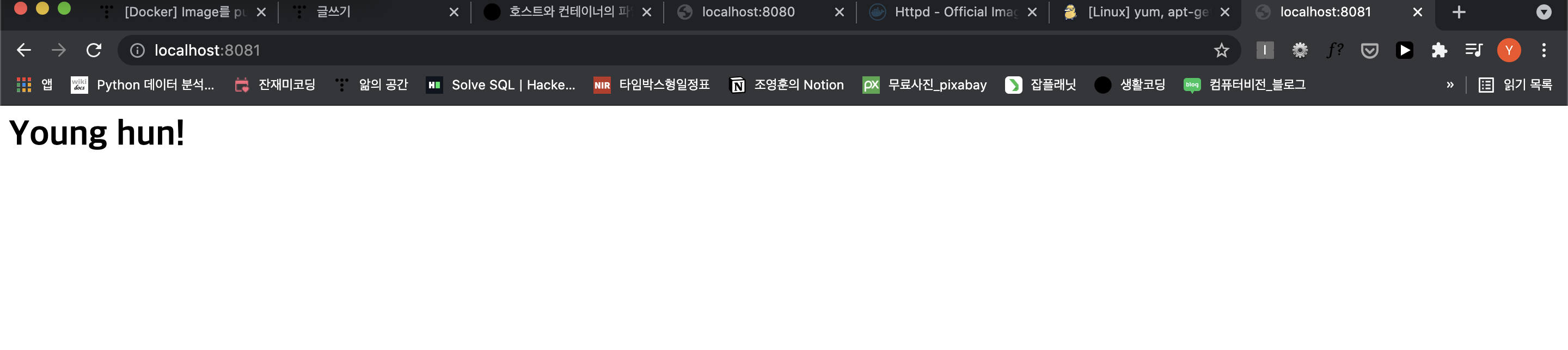
위 명령어를 입력하고 연결한 포트번호 8081 주소로 들어가면 다음과 같이 웹 브라우저에 표시된다.

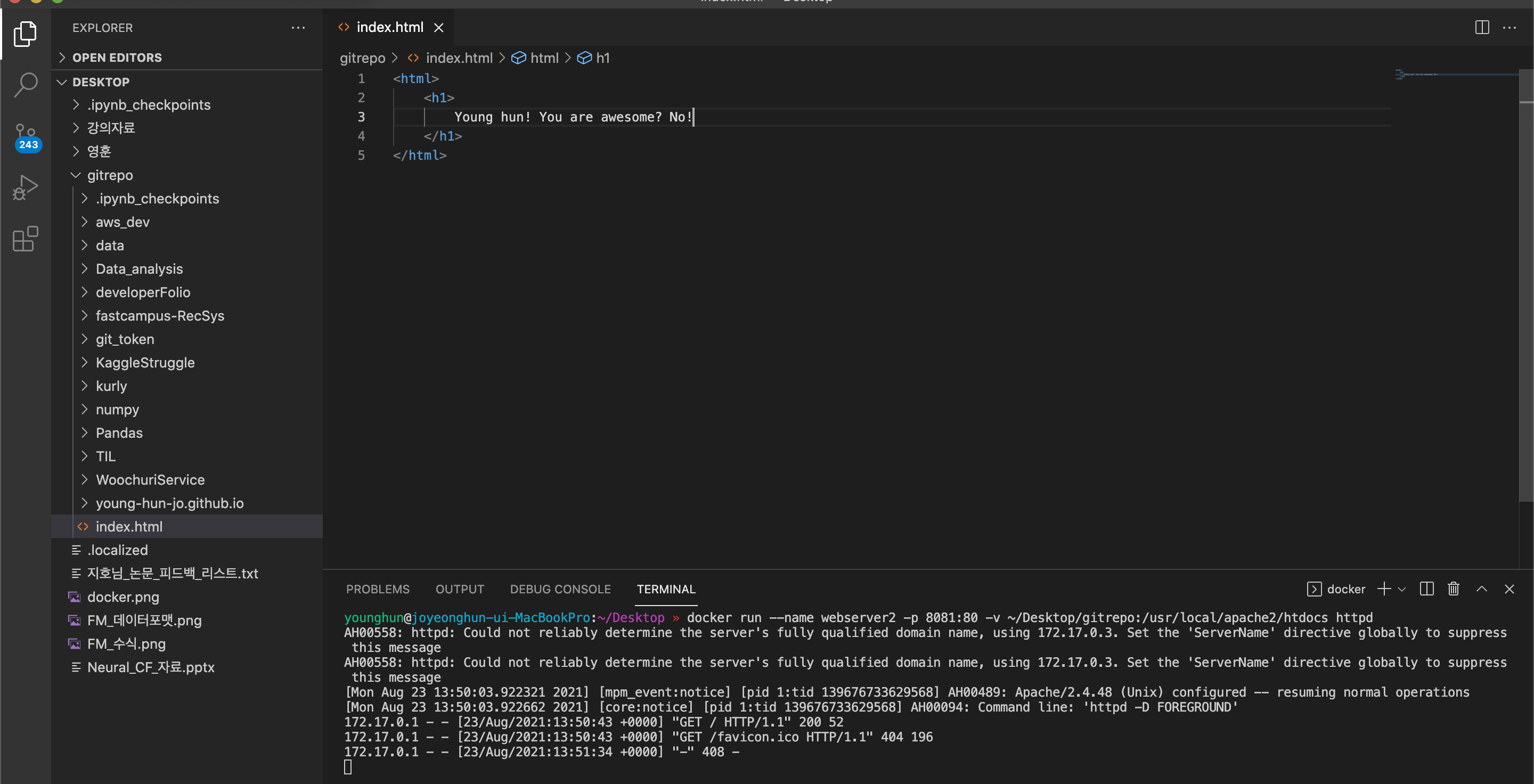
자, 이제 그러면 컨테이너의 index.html 과 Host의 index.html 이 연결되어서 동기화가 되는지 테스트 해보기 위해서 Host(로컬)에 있는 index.html 이 띄워져있는 vs code 에디터 화면에서 HTML 파일 내용을 다음과 같이 일부 수정해보자.

그리고 난 후 웹 브라우저의 새로고침 버튼을 누르면 다음과 같이 내용이 변경되는 것을 볼 수 있다.

이렇게 Host의 파일 시스템과 컨테이너의 파일 시스템을 연결해서 동기화시킬 수가 있다. 이런 기능이 가능해진다면 컨테이너를 여러개 만들어 각 컨테이너의 파일 시스템과 Host의 파일시스템을 연결을 해놓고 난 후 Host의 파일 시스템에 있는 파일을 여러 개의 유형별로 테스트를 하면서 버전관리를 진행할 수 있다.
어떻게 보면 Github과 같은 버전 관리 기능이라고 볼 수 있을 것 같다. 그런데 뭔가 느낌이 다른 듯..!? 하다. 어쨌거나 이 내용을 끝으로 이고잉님의 Docker 입문 강의는 끝이 났다. 추후에 강의가 더 추가될 예정이라는데 벌써 기대가 된다. Docker에 대해 지금까지 배운 지식을 잊어먹지 않기 위해서 개인적으로 프로젝트를 한다거나 모델링 테스트를 해볼 때 한 번 조만간 사용해보려 한다.
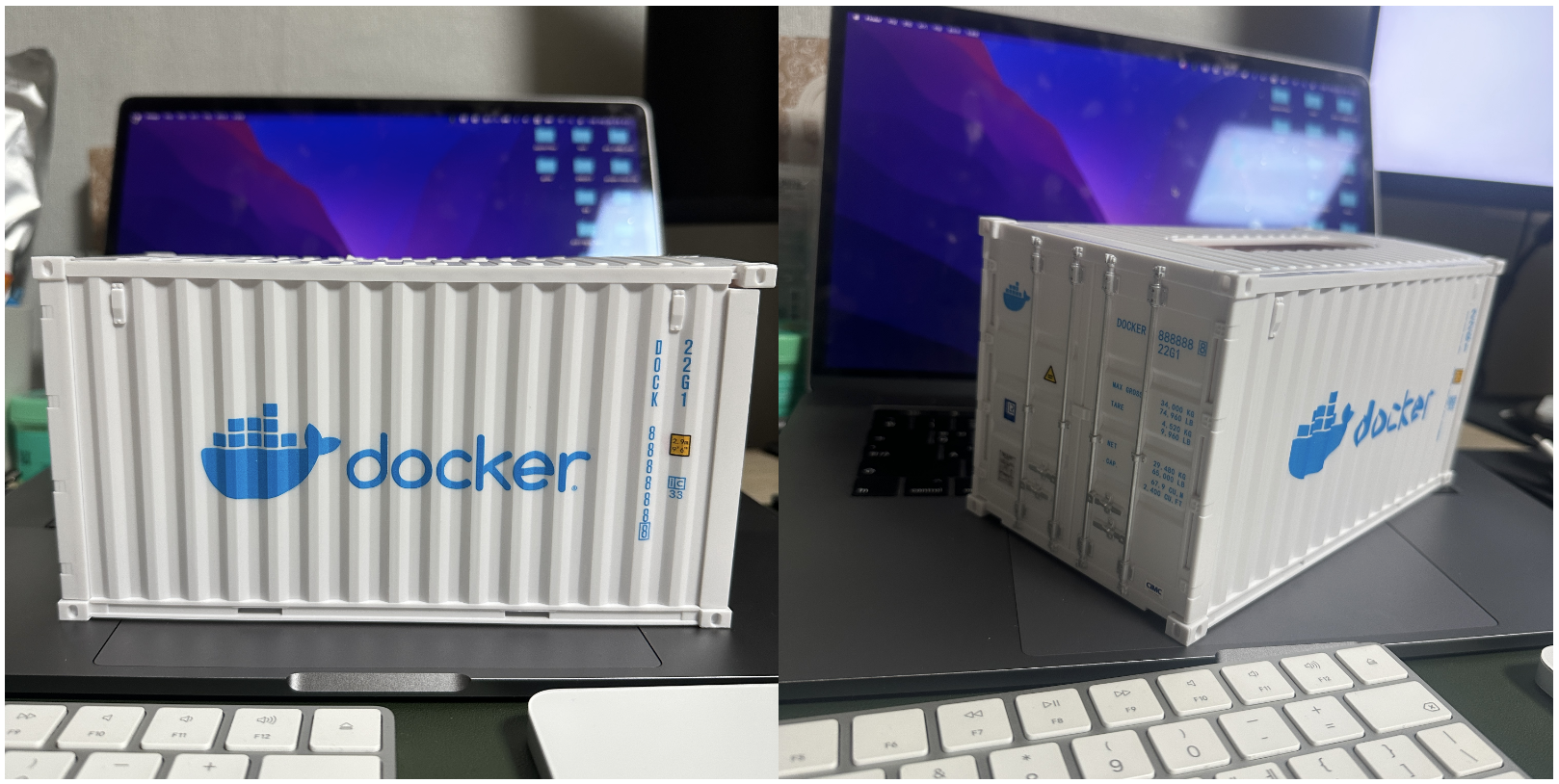
끝으로, 인카토스라는 회사에서 감사하게도 제게 협찬을 해주신 제품을 하나 소개하려고 합니다. 그것은 바로 아래 사진의 Docker 컨테이너 각티슈 케이스입니다!

개발 공부를 하다 보면 원인불명의 에러 때문에 땀을 흘리거나 눈물(?)을 흘리기도 하는데요! 겨울철엔 감기라도 걸리면 모니터 앞에서 콧물을 흘리기도, 한여름엔 개발을 너무 열심히 한 나머지 땀을 흘리기도 합니다.
하지만 이 제품을 곁에 두고 개발을 하게 되면 귀여운 Docker 컨테이너가 제공하는 티슈 한 장을 편하게 뽑아 쓰면서 개발 텐션을 끊지 않고 이어갈 수 있답니다~! 특히, 마치 개발 관련 장비를 하나 늘린 것처럼 마음이 한켠 든든해지는 기분입니다! 해당 제품에 관심이 있으시다면 아래 링크로 들어가시면 됩니다. 다시 한 번 좋은 제품을 협찬해주신 인카토스에 감사인사 드립니다! :)
💡 판매처 인카토스 : https://incatos.shop/
'Container > 생활코딩 Docker' 카테고리의 다른 글
| [Docker] 내가 만든 image를 Docker Hub에 Push시켜 공유하자 (0) | 2021.09.22 |
|---|---|
| [Docker] build와 Dockerfile로 나만의 이미지를 만들어보자 (1) | 2021.09.21 |
| [Docker] 내가 만든 Container를 image로 만들자!(commit, build, Dockerfile 활용하기) (0) | 2021.09.10 |
| [Docker] Image를 pull 하고 Container를 run 시키기 (3) | 2021.08.21 |
| [Docker] Docker를 시작해보자 (0) | 2021.08.21 |



